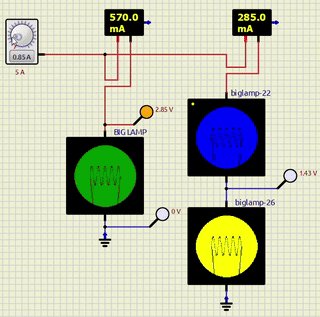
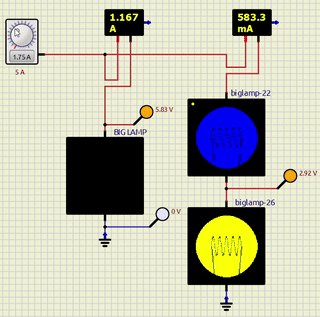
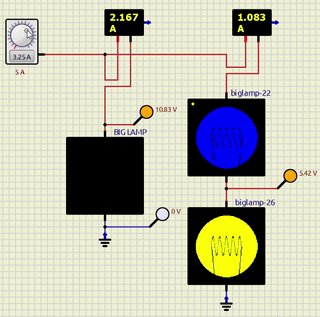
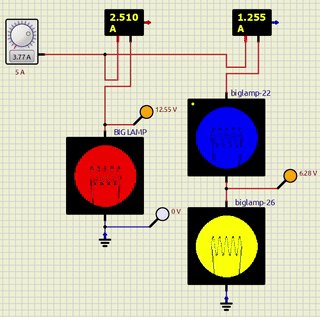
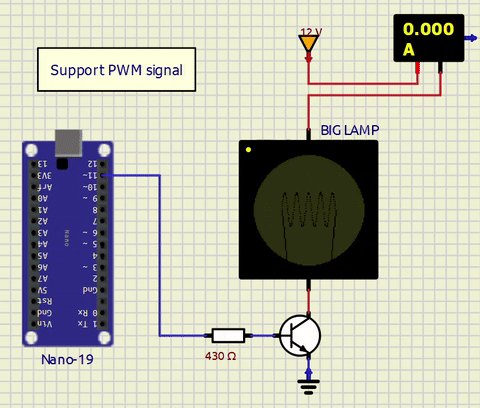
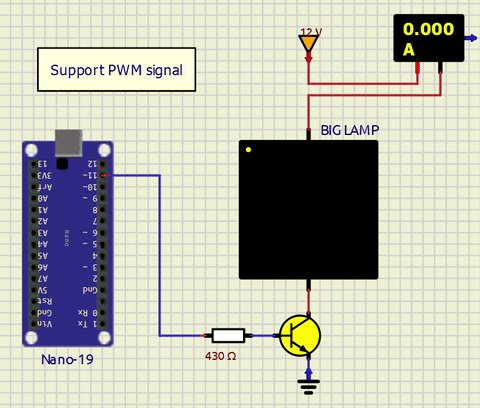
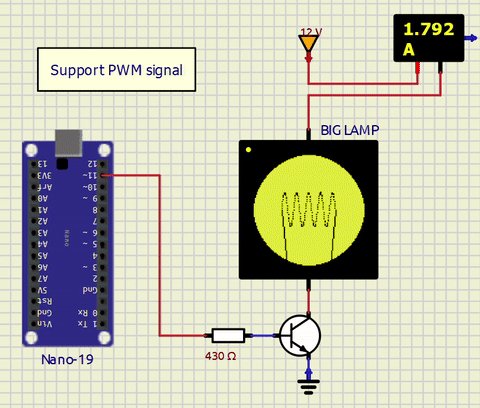
Big lamp
Quote from LWT98709 on December 2, 2024, 2:01 amOK, I think I found it!
It seems that you can work around the setPropStr() bug by changing both the color and the size of the ellipse.
If you change both the size and the color, the simulation no longer seems to freeze.
component.setPropStr(0, "Color", ...);
component.setPropStr(0, "H_size", ...);
component.setPropStr(0, "V_size", ...);Here the latest version.
OK, I think I found it!
It seems that you can work around the setPropStr() bug by changing both the color and the size of the ellipse.
If you change both the size and the color, the simulation no longer seems to freeze.
component.setPropStr(0, "Color", ...);
component.setPropStr(0, "H_size", ...);
component.setPropStr(0, "V_size", ...);
Here the latest version.
Uploaded files:Quote from arcachofo on December 2, 2024, 9:45 amHi.
Let me comment about some things:
Most Operating Systems (except Windows) are case sensitive.
You need to use the same case in all files, for example LAMP_LS.packageAbout the program freezing, I can't reproduce it (I will try in Windows).
But in any case you don't want to change graphical properties every time the voltage changes, only every time the canvas updates.
You can do it like this:bool m_changed; void voltChanged() { m_changed = true; } void updateStep() { if( !m_changed ) return; m_changed = false; double input1 = in_pin_1.getVoltage(); double input2 = in_pin_2.getVoltage(); int c; string cstr; double a = (input1 - input2)/resistance/max_current; if (a < 0) { a = -a; } if (a < 1.0) { c = int(a*255.0); cstr = colorStr(c,c,0); } else { cstr = colorStr(255,0,0); } print(cstr); component.setPropStr(0, "Color", cstr); }
Hi.
Let me comment about some things:
Most Operating Systems (except Windows) are case sensitive.
You need to use the same case in all files, for example LAMP_LS.package
About the program freezing, I can't reproduce it (I will try in Windows).
But in any case you don't want to change graphical properties every time the voltage changes, only every time the canvas updates.
You can do it like this:
bool m_changed;
void voltChanged()
{
m_changed = true;
}
void updateStep()
{
if( !m_changed ) return;
m_changed = false;
double input1 = in_pin_1.getVoltage();
double input2 = in_pin_2.getVoltage();
int c;
string cstr;
double a = (input1 - input2)/resistance/max_current;
if (a < 0) {
a = -a;
}
if (a < 1.0) {
c = int(a*255.0);
cstr = colorStr(c,c,0);
} else {
cstr = colorStr(255,0,0);
}
print(cstr);
component.setPropStr(0, "Color", cstr);
}
Quote from arcachofo on December 2, 2024, 3:36 pmNow I see what you did with clkPin, that is another approach.
In any case graphical stuff is better to do in updateStep().I'm also fixing some posible causes for that "freezing".
Now I see what you did with clkPin, that is another approach.
In any case graphical stuff is better to do in updateStep().
I'm also fixing some posible causes for that "freezing".
Quote from LWT98709 on December 12, 2024, 7:09 pmLatest version ...
Read "data/LAMP/Notes.txt" for more informations.
Latest version ...
Read "data/LAMP/Notes.txt" for more informations.
Uploaded files:Quote from LWT98709 on December 15, 2024, 3:25 amQuote from arcachofo on December 2, 2024, 3:36 pmNow I see what you did with clkPin, that is another approach.
In any case graphical stuff is better to do in updateStep().By the way, is there a function in the scripts besides updateStep() and voltageChange() that is run at regular intervals without any change in the schematic? Without needing a clock (pulse generator and clk pin).
When no electrical signal changes, the display update with updateStep() is not called.
Quote from arcachofo on December 2, 2024, 3:36 pmNow I see what you did with clkPin, that is another approach.
In any case graphical stuff is better to do in updateStep().
By the way, is there a function in the scripts besides updateStep() and voltageChange() that is run at regular intervals without any change in the schematic? Without needing a clock (pulse generator and clk pin).
When no electrical signal changes, the display update with updateStep() is not called.
Quote from LWT98709 on December 15, 2024, 6:23 amOK, I found it.
You have to use component.addEvent(delay) ('delay' in picoseconds, 50ms = 50000000000) and define runEvent().
I added a "component.addEvent(delay)" in reset(), and put the instructions to be executed at regular intervals in runEvent(). And add at the end of runEvent() another "component.addEvent(delay)" to trigger the next execution of runEvent().void reset() { ... a_pin.changeCallBack( element, true ); b_pin.changeCallBack( element, true ); component.addEvent(50000000000); } void runEvent() { update(); component.addEvent(50000000000); }
OK, I found it.
You have to use component.addEvent(delay) ('delay' in picoseconds, 50ms = 50000000000) and define runEvent().
I added a "component.addEvent(delay)" in reset(), and put the instructions to be executed at regular intervals in runEvent(). And add at the end of runEvent() another "component.addEvent(delay)" to trigger the next execution of runEvent().
void reset()
{
...
a_pin.changeCallBack( element, true );
b_pin.changeCallBack( element, true );
component.addEvent(50000000000);
}
void runEvent() {
update();
component.addEvent(50000000000);
}
Quote from LWT98709 on December 21, 2024, 2:53 amLatest version :

(Works with the 1.2.0 tester build)
Latest version :

(Works with the 1.2.0 tester build)
Uploaded files: