Custom Dark Theme for SimulIDE
Quote from arcostasi on April 7, 2024, 11:42 pmHey everyone,
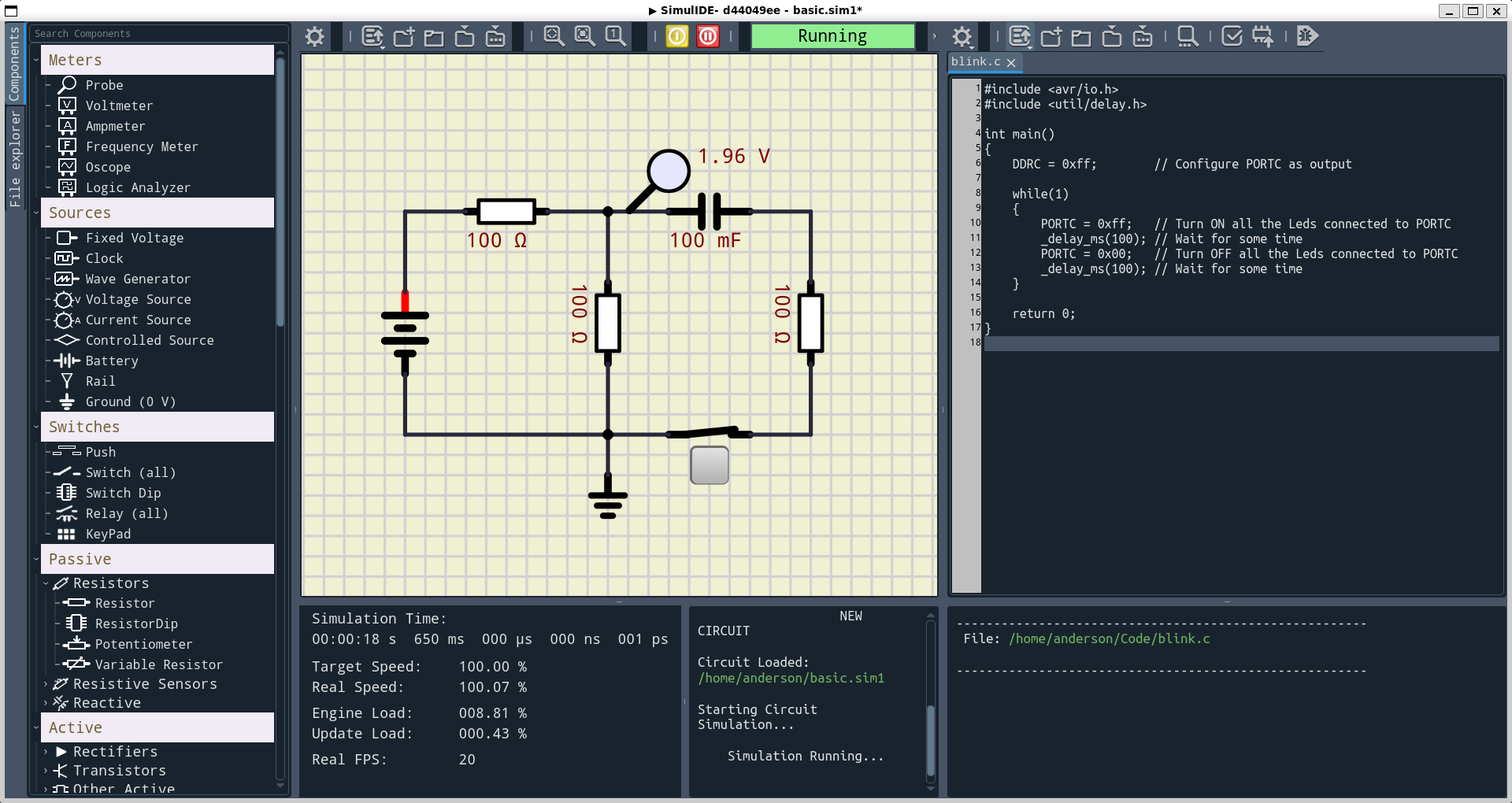
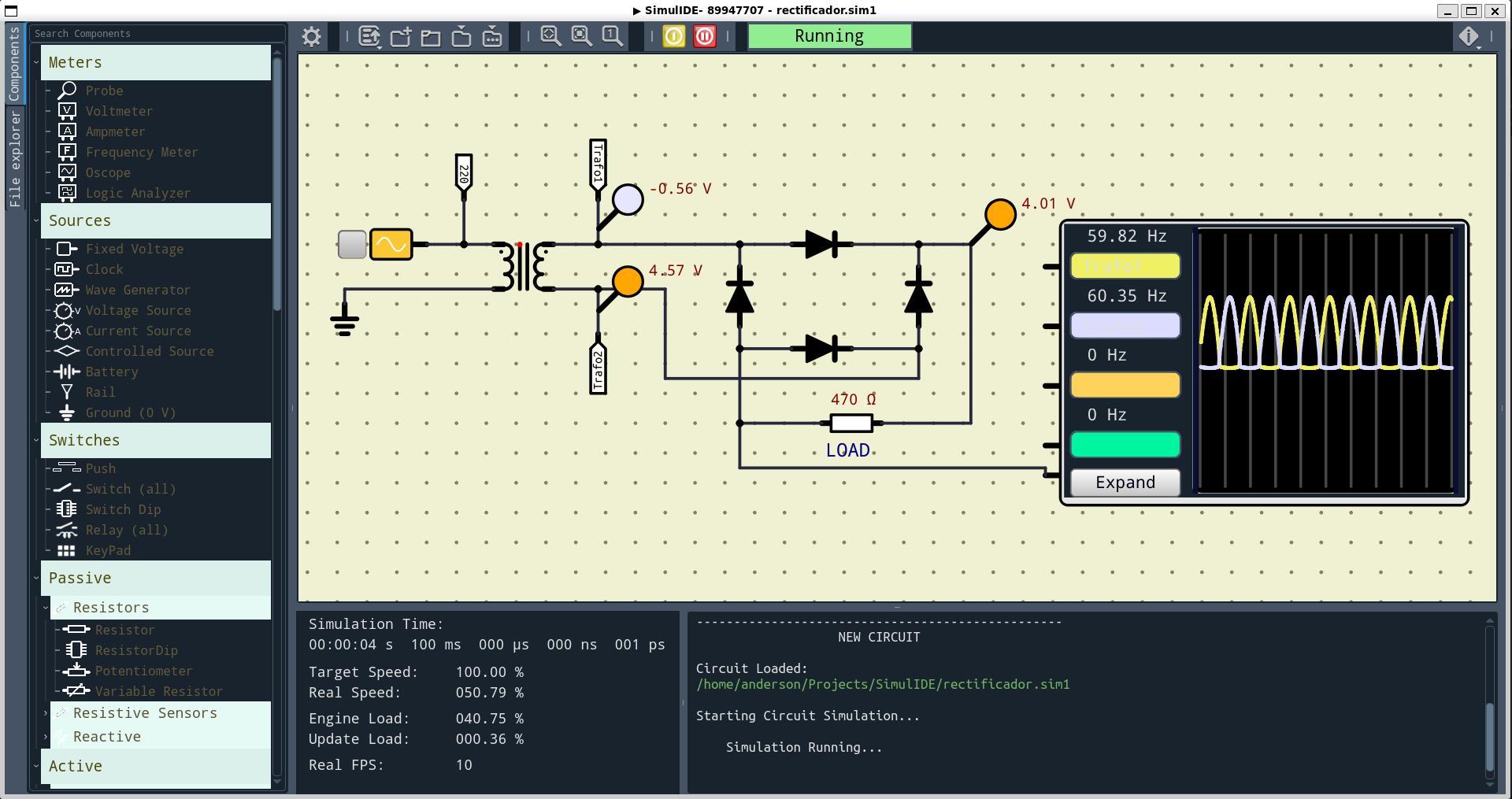
I've put together a dark theme for SimulIDE and wanted to share it with you all. It could make coding at night easier on your eyes.
I tried to make it good, but there's always space to make it better. If you find anything that needs fixing or have ideas to improve it, I'd really value your thoughts.
Want to try it? Here's how to set it up:
https://github.com/arcostasi/simulide-dark-themeCheers,
Anderson Costa
Hey everyone,
I've put together a dark theme for SimulIDE and wanted to share it with you all. It could make coding at night easier on your eyes.
I tried to make it good, but there's always space to make it better. If you find anything that needs fixing or have ideas to improve it, I'd really value your thoughts.

Want to try it? Here's how to set it up:
https://github.com/arcostasi/simulide-dark-theme
Cheers,
Anderson Costa
Quote from arcostasi on April 10, 2024, 1:57 amIn a modest attempt at improvement, I modified the drawBackground function to introduce grid points and a slight color adjustment, hoping it aligns well with the dark theme.
Here is the modified routine:
void Circuit::drawBackground(QPainter* painter, const QRectF &rect) { painter->setBrush(QColor(240, 240, 210)); // Set background color painter->drawRect(m_scenerect); // Draw background rectangle painter->setPen(QColor(132, 124, 100)); // Set color for the grid points // Check if the grid should be hidden if (m_hideGrid) { return; } // Calculate the start and end positions for the x and y axes int startx = static_cast<int>(m_scenerect.x()); int endx = static_cast<int>(m_scenerect.width()); int starty = static_cast<int>(m_scenerect.y()); int endy = static_cast<int>(m_scenerect.height()); float pointSize = 0.5; // Define the size of each ellipse point int spacing = 16; // Define the spacing between each point // Loop over the grid positions to draw ellipse points for (int x = startx + 4; x <= endx; x += spacing) { for (int y = starty + 4; y <= endy; y += spacing) { // Draw a ellipse point painter->drawEllipse(QPointF(x, y), pointSize, pointSize); } } }
In a modest attempt at improvement, I modified the drawBackground function to introduce grid points and a slight color adjustment, hoping it aligns well with the dark theme.

Here is the modified routine:
void Circuit::drawBackground(QPainter* painter, const QRectF &rect)
{
painter->setBrush(QColor(240, 240, 210)); // Set background color
painter->drawRect(m_scenerect); // Draw background rectangle
painter->setPen(QColor(132, 124, 100)); // Set color for the grid points
// Check if the grid should be hidden
if (m_hideGrid) {
return;
}
// Calculate the start and end positions for the x and y axes
int startx = static_cast<int>(m_scenerect.x());
int endx = static_cast<int>(m_scenerect.width());
int starty = static_cast<int>(m_scenerect.y());
int endy = static_cast<int>(m_scenerect.height());
float pointSize = 0.5; // Define the size of each ellipse point
int spacing = 16; // Define the spacing between each point
// Loop over the grid positions to draw ellipse points
for (int x = startx + 4; x <= endx; x += spacing) {
for (int y = starty + 4; y <= endy; y += spacing) {
// Draw a ellipse point
painter->drawEllipse(QPointF(x, y), pointSize, pointSize);
}
}
}
Quote from arcachofo on April 10, 2024, 12:07 pmIn a modest attempt at improvement, I modified the drawBackground function to introduce grid points and a slight color adjustment, hoping it aligns well with the dark theme.
Nice, there are still some details to solve:
- The grid should be configurable: points or lines.
- The grid spacing could be configurable as well (multiples of 4).
- The grid should be aligned with the actual internal grid, note that your grid is not aligned with the pins.
You probably could use the original for loops to fix that.
About the dark theme (or other themes/color schemes):
This should be implemented in some way, by sets or colors (color schemes) icons, etc.
And it should be a way to add themes and also to select them.Maybe 2 sets of icons, one for light, one for dark.
And different sets of colors that are read from some file and stored.
This data should be available for any widget, component, etc. to be read every time something is created.But I have not much idea about themes and which are the available resources for this in Qt...
In a modest attempt at improvement, I modified the drawBackground function to introduce grid points and a slight color adjustment, hoping it aligns well with the dark theme.
Nice, there are still some details to solve:
- The grid should be configurable: points or lines.
- The grid spacing could be configurable as well (multiples of 4).
- The grid should be aligned with the actual internal grid, note that your grid is not aligned with the pins.
You probably could use the original for loops to fix that.
About the dark theme (or other themes/color schemes):
This should be implemented in some way, by sets or colors (color schemes) icons, etc.
And it should be a way to add themes and also to select them.
Maybe 2 sets of icons, one for light, one for dark.
And different sets of colors that are read from some file and stored.
This data should be available for any widget, component, etc. to be read every time something is created.
But I have not much idea about themes and which are the available resources for this in Qt...
Quote from ralph_bytes on July 11, 2024, 3:32 pmIn step three of the guide
- The
qdarkstyle/*files added in this repository should be copied to thesrc/qdarkstyledirectory of SimulIDE.there's no such directory in the "
src/qdarkstyle" folder. Should it be created and added first? I'm very new to this
In step three of the guide
-
- The
qdarkstyle/*files added in this repository should be copied to thesrc/qdarkstyledirectory of SimulIDE.
- The
there's no such directory in the "src/qdarkstyle" folder. Should it be created and added first? I'm very new to this